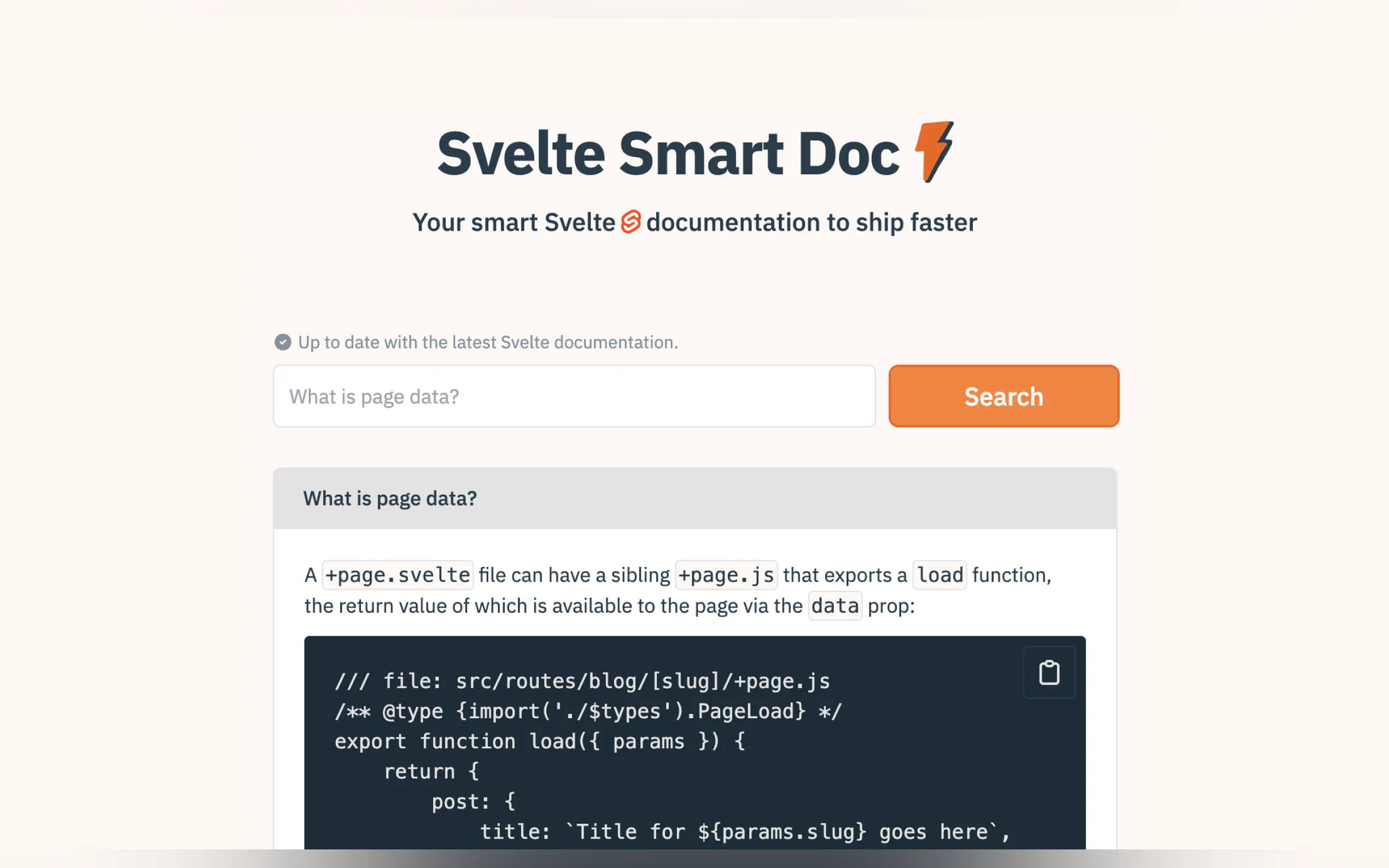
What is Sveltron?
討論中的 Svelte Smart Doc 允許從 +page.js 檔案輸出載入函式,並透過對應的 +page.svelte 檔案中的資料屬性存取。這項功能透過生成的 $types 模組提供完整的型別安全性。
主要特色:
1. 可從 +page.js 檔案輸出的載入函式
2. 可透過對應的 +page.svelte 檔案中的資料屬性存取載入函式
3. 透過生成的 $types 模組提供完整的型別安全性
這款軟體能夠輸出載入函式,並透過生成的 $types 模組提供完整的型別安全性,對於尋求專案效率和可靠性的網頁開發人員而言,是一款寶貴的工具。


More information on Sveltron
Launched
2023-05-25
Pricing Model
Free
Starting Price
Global Rank
Country
Month Visit
<5k
Tech used
Svelte(Kit),Vercel,Gzip,OpenGraph,HSTS
Top 5 Countries
35.02%
22.74%
22.26%
19.97%
Indonesia
Germany
Ukraine
Korea, Republic of
Traffic Sources
0%
0%
0%
0%
0%
0%
Social
Paid Referrals
Mail
Referrals
Search
Direct
Updated Date: 2024-04-30