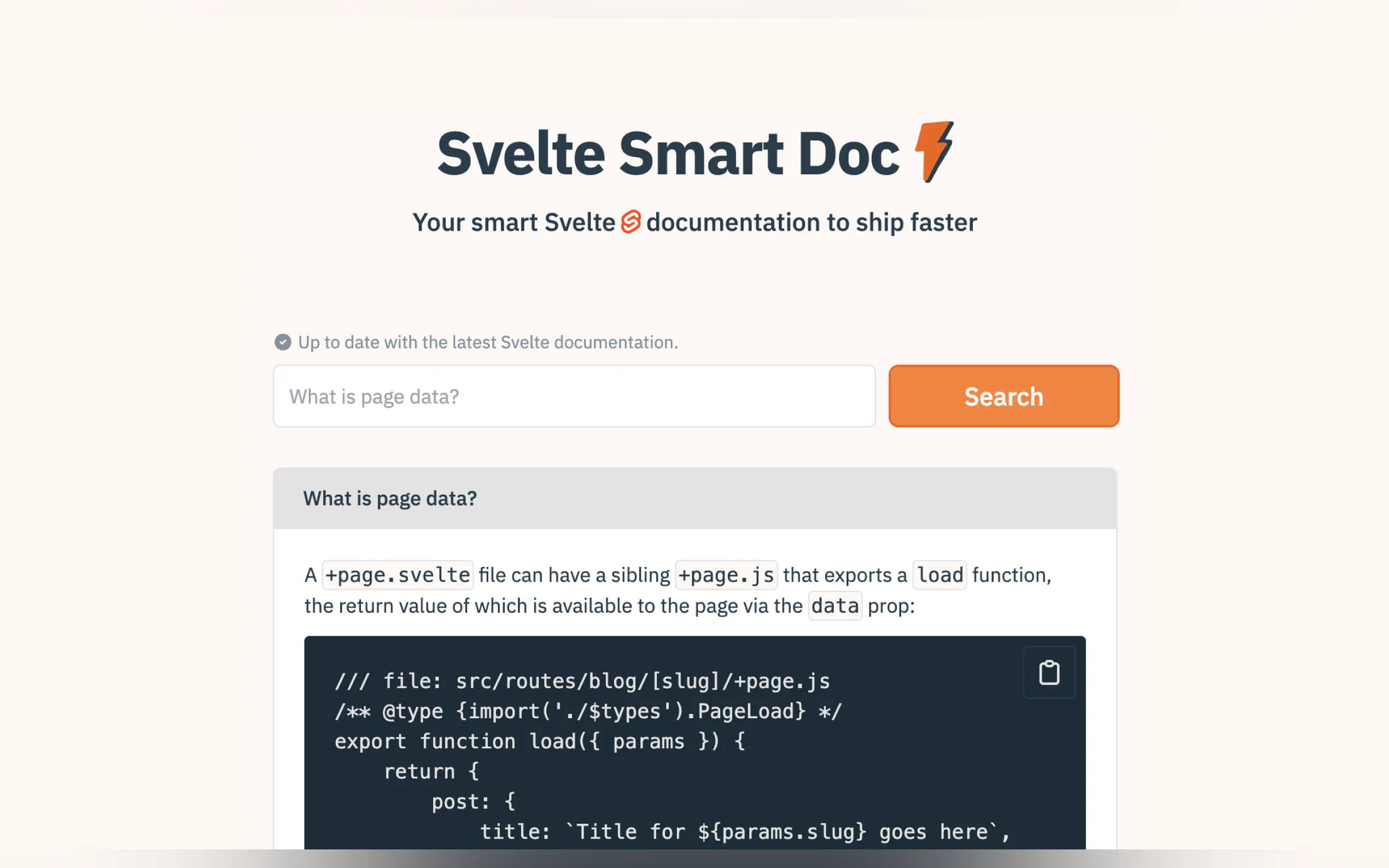
What is Sveltron?
正在讨论的 Svelte Smart Doc 允许从 +page.js 文件中导出一个 load 函数,并通过对应的 +page.svelte 文件中的 data 属性访问该函数。此功能通过生成的 $types 模块提供完整的类型安全性。
主要特点:
1. 从 +page.js 文件中导出可加载函数
2. 通过对应的 +page.svelte 文件中的 data 属性访问加载函数
3. 通过生成的 $types 模块提供完整的类型安全性
通过导出一个加载函数并通过生成的 $types 模块提供完整的类型安全性,这款软件是寻求在项目中提高效率和可靠性的网络开发人员的宝贵工具。


More information on Sveltron
Launched
2023-05-25
Pricing Model
Free
Starting Price
Global Rank
Country
Month Visit
<5k
Tech used
Svelte(Kit),Vercel,Gzip,OpenGraph,HSTS
Top 5 Countries
35.02%
22.74%
22.26%
19.97%
Indonesia
Germany
Ukraine
Korea, Republic of
Traffic Sources
0%
0%
0%
0%
0%
0%
Social
Paid Referrals
Mail
Referrals
Search
Direct
Updated Date: 2024-04-30