
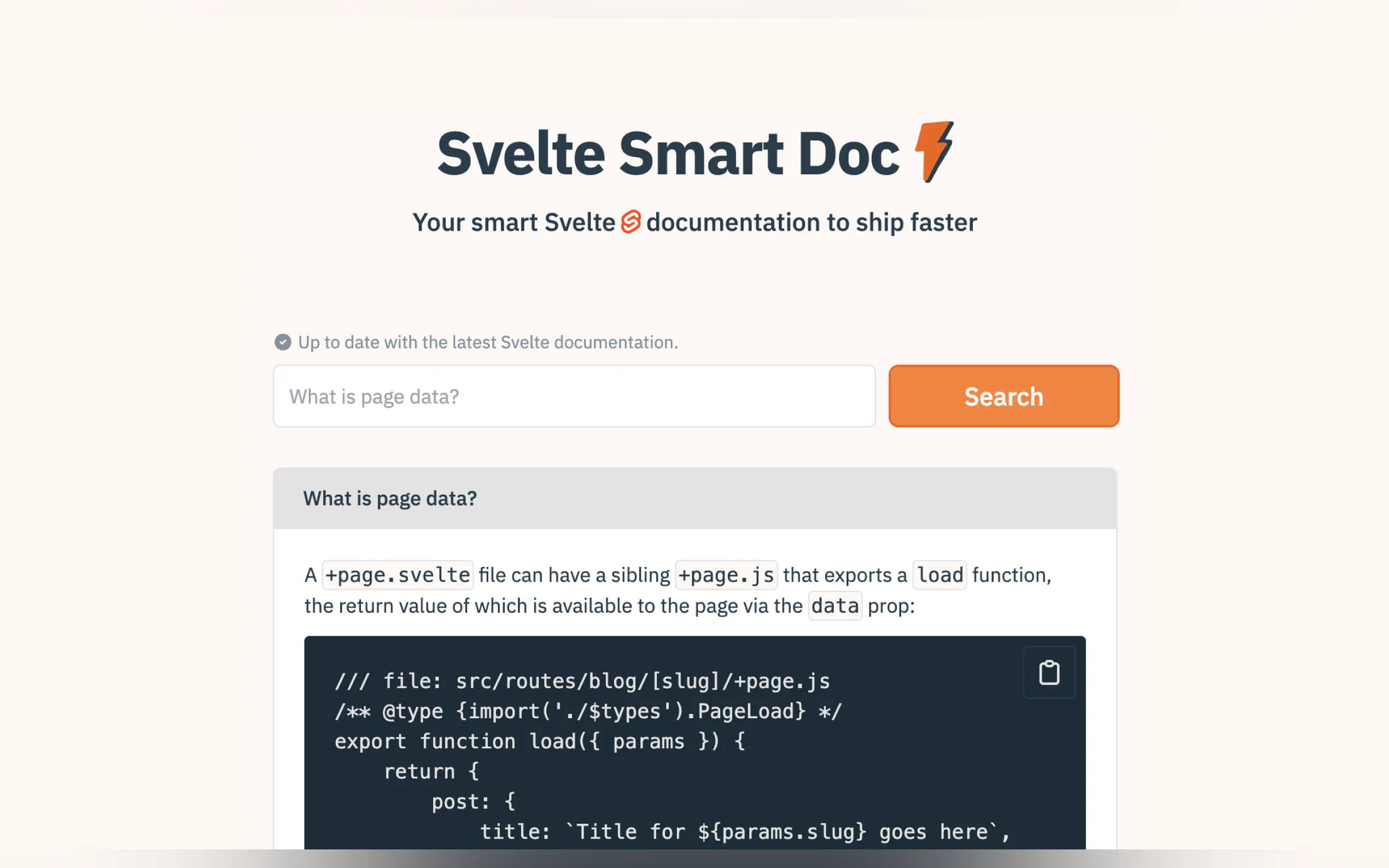
What is Sveltron?
Основные характеристики:
1. Экспортируемая функция загрузки из файла +page.js
2. Доступ к функции загрузки через реквизит data в соответствующем файле +page.svelte
3. Полная проверка типов через сгенерированный модуль $types
Благодаря возможности экспортировать функцию загрузки и обеспечивать полную проверку типов через сгенерированный модуль $types это программное обеспечение становится ценным инструментом для веб-разработчиков, стремящихся добиться эффективности и надежности в своих проектах.


More information on Sveltron
Top 5 Countries
Traffic Sources
Sveltron Альтернативи
Больше Альтернативи-

Улучшите свой веб-сайт с помощью Vontigo — CMS с открытым исходным кодом на базе ИИ для быстрой загрузки страниц, бесшовной маршрутизации и настраиваемых тем.
-

React и код wind с легкостью с помощью pages, новаторский инструмент, который воплощает в жизнь дизайн вашего пользовательского интерфейса. Попробуйте сейчас!
-

Создавайте компоненты React с легкостью благодаря нашему передовому инструменту. Визуализируйте, сотрудничайте и интегрируйте без лишних усилий. Оптимизируйте разработку интерфейса.
-

Повысьте эффективность своей команды с помощью Raber, конструктора страниц React на основе ИИ, позволяющего контент-мейкерам участвовать в процессе построения страницы.
-

Знакомьтесь с v0 от Vercel: создание пользовательского интерфейса с помощью искусственного интеллекта, настраиваемые компоненты и расширенная поддержка для бесшовной интеграции кода. Упростите и улучшите процесс дизайна пользовательского интерфейса.
