What is YourReactDev?
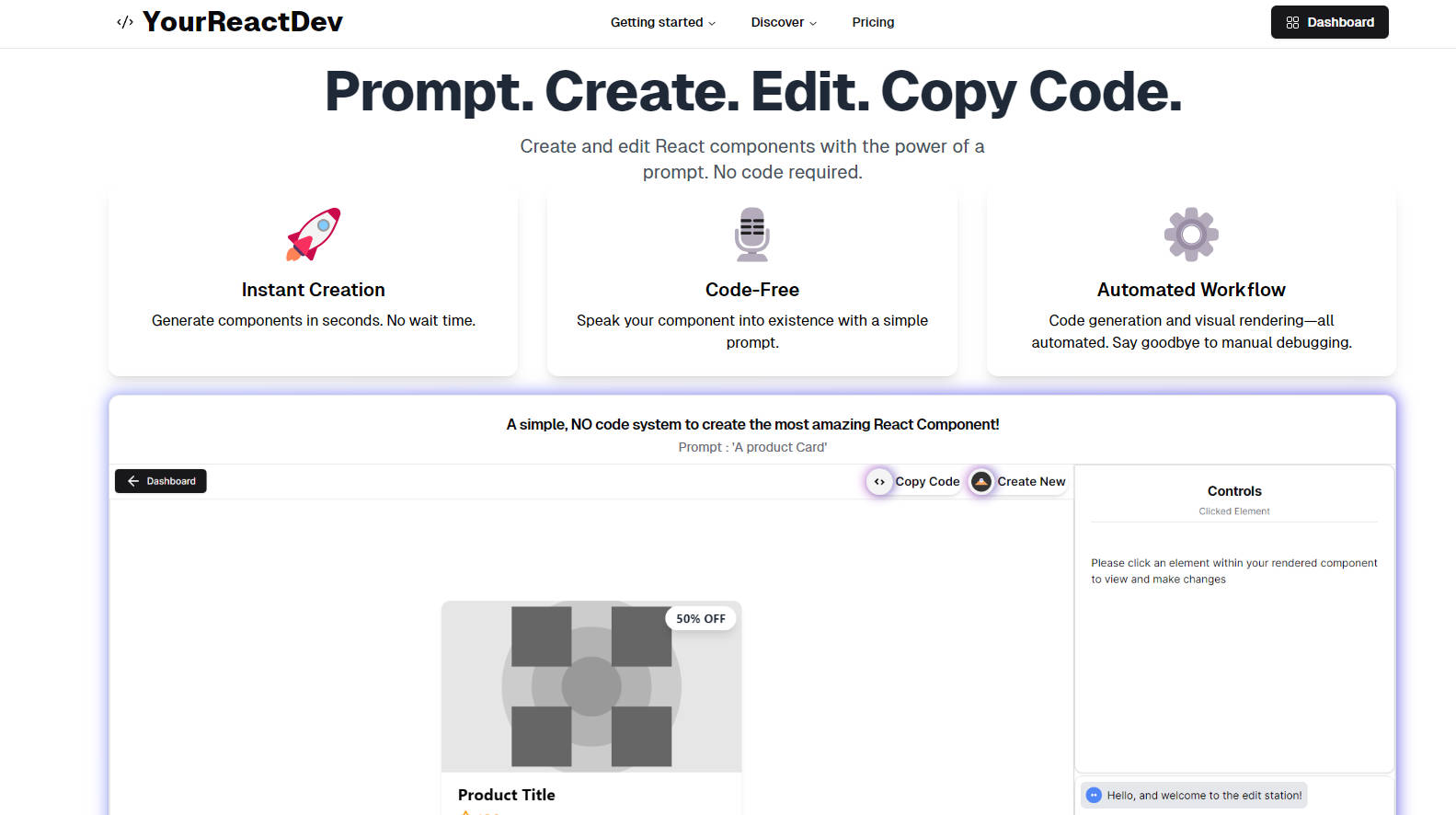
YourReactDev は、コーディングなしでユーザーがカスタマイズされた React コンポーネントを簡単に作成できる、動的な React コンポーネントジェネレーターです。リアルタイムでの要素編集と生成されたコードのエクスポート機能を備えたこのツールは、素晴らしい React コンポーネントを作成するプロセスを簡素化します。
主な機能:
1. 動的コンポーネント生成: YourReactDev を使用すると、ユーザーはプロンプトを入力するだけで、特定の要件に合わせた React コンポーネントを生成できます。これにより、手動コーディングの必要性がなくなり、時間を節約できます。
2. リアルタイムでの要素編集: ユーザーは画面上で要素を直接選択して、リアルタイムで編集できます。この機能は、コードに飛び込むことなく、すばやく調整したり、詳細を微調整したりするのに最適です。
3. エクスポート可能なコード: ユーザーが見たものが気に入ったら、生成された React コンポーネントコードをワンクリックで簡単にエクスポートできます。これにより、独自のプロジェクトでコードを使用でき、開発時間をさらに節約できます。
ユースケース:
- 製品カードの作成: YourReactDev を使用すると、開発者は製品名、画像、説明、価格などの製品情報に関するプロンプトを提供することで、製品カードをすばやく生成できます。動的コンポーネント生成機能により、各カードは特定の要件に従ってカスタマイズされます。
- ブログカードの設計: タイトル、著者名、公開日、抜粋などのブログコンテンツに関連するプロンプトを使用することで、開発者は YourReactDev のリアルタイム要素編集機能を使用して、独自の設計で視覚的に魅力的なブログカードを簡単に作成できます。
- 採用者コンポーネントの構築: 採用者情報を整理された形式で表示する必要がある Web サイトやアプリケーションの場合 (例: 求人情報)、開発者は YourReactDev の動的コンポーネント生成機能と、会社ロゴのアップロードや求人情報入力フィールドなどのリアルタイム要素編集オプションを組み合わせて使用できます。
YourReactDev は、複雑なコードを手動で記述せずにカスタム React コンポーネントを生成するための、シンプルでありながら強力なソリューションを提供することで、開発エクスペリエンスに革命をもたらします。プロンプトに基づく動的コンポーネント生成やリアルタイム要素編集などの直感的なインターフェイスと機能により、開発者は時間を節約し、労力を削減しながら、視覚的に優れた React コンポーネントを作成できます。製品カード、ブログカード、採用者コンポーネントなど、YourReactDev は開発者がアイデアを簡単に実現できるようにします。今すぐ YourReactDev をお試しいただき、React 開発エクスペリエンスを向上させましょう!

More information on YourReactDev
Top 5 Countries
Traffic Sources
YourReactDev 代替ソフト
もっと見る 代替ソフト-

-

Vercelによるv0を発見:AI搭載UIジェネレーション、カスタマイズ可能なコンポーネント、シームレスなコード統合に対するサポートを拡張。UIデザインプロセスを簡素化し、強化します。
-

Tempoは、AI設計ツールで、Reactコードを10倍早く生成・編集できます。デザインの細かい点を磨き、独自のシステムを構築し、時間を節約しましょう。
-

Rapidpages を使用して、React と Tailwind のコードを楽に生成しましょう。Rapidpages とは革新的な IDE で、UI デザインを具現化します。今すぐお試しください。
-

ReactAgent は、GPT-4 を活用するオープンソース ツールで、React コンポーネントの生成と構成が可能になります。プロトタイピング、デザイン システム、自動化に最適です。