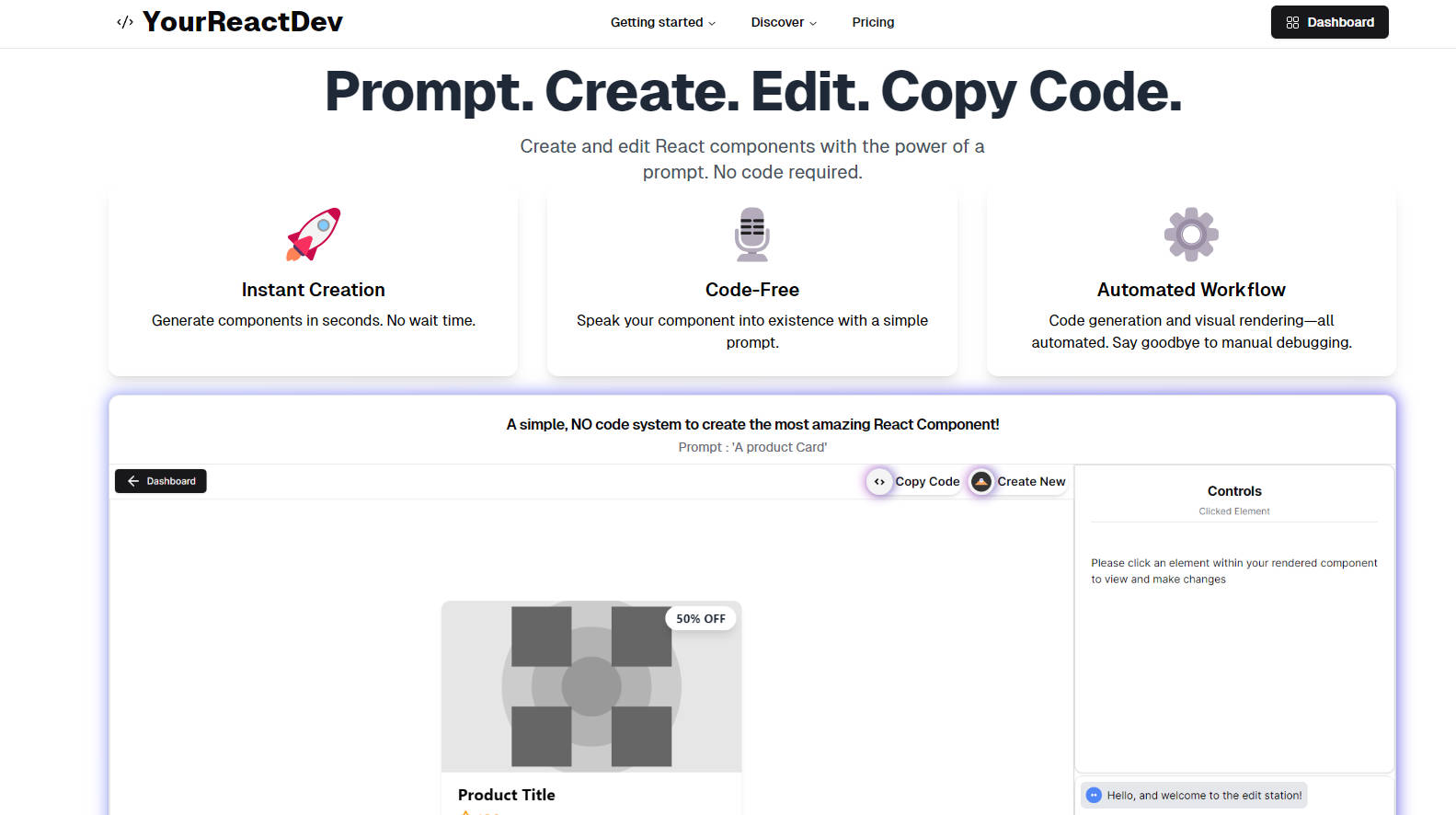
What is YourReactDev?
YourReactDev는 사용자가 코딩을 하지 않고도 맞춤형 React 구성 요소를 손쉽게 만들 수 있는 동적인 React 구성 요소 생성기입니다. 실시간 요소 편집 및 생성된 코드를 내보낼 수 있는 기능으로 이 도구는 멋진 React 구성 요소를 만드는 프로세스를 간소화합니다.
주요 특징:
1. 동적 구성 요소 생성: YourReactDev를 사용하면 사용자는 프롬프트를 입력하기만 하면 특정 요구 사항에 맞는 React 구성 요소를 생성할 수 있습니다. 이를 통해 수동 코딩을 할 필요가 없어지고 시간을 절약할 수 있습니다.
2. 실시간 요소 편집: 사용자는 화면에서 직접 요소를 선택하고 실시간으로 편집할 수 있습니다. 이 기능은 코드를 파헤칠 필요 없이 빠르게 조정하거나 세부 사항을 미세 조정하는 데 적합합니다.
3. 내보내기 가능한 코드: 사용자가 만족하면 클릭 한 번으로 생성된 React 구성 요소 코드를 쉽게 내보낼 수 있습니다. 이를 통해 사용자는 자신의 프로젝트에서 코드를 사용하여 개발 시간을 더욱 절약할 수 있습니다.
사용 사례:
- 제품 카드 만들기: YourReactDev를 사용하면 개발자는 제품 이름, 이미지, 설명, 가격 등 제품 정보와 관련된 프롬프트를 제공하여 제품 카드를 빠르게 생성할 수 있습니다. 동적 구성 요소 생성 기능은 각 카드가 특정 요구 사항에 맞게 맞춤화되도록 합니다.
- 블로그 카드 디자인: YourReactDev의 실시간 요소 편집 기능을 사용하면 제목, 작성자 이름, 게재 날짜, 발췌문과 같은 블로그 콘텐츠와 관련된 프롬프트를 사용하여 고유한 디자인의 시각적으로 매력적인 블로그 카드를 손쉽게 만들 수 있습니다.
- 고용주 구성 요소 빌드: 웹사이트 또는 애플리케이션에서 고용주 정보를 체계적으로 표시해야 하는 경우(예: 구인 공고), 개발자는 YourReactDev의 동적 구성 요소 생성 기능과 회사 로고 업로드 및 직무 설명 입력 필드와 같은 실시간 요소 편집 옵션을 결합하여 사용할 수 있습니다.
YourReactDev는 복잡한 코드를 직접 작성하지 않고도 맞춤형 React 구성 요소를 생성하기 위한 간단하면서도 강력한 솔루션을 제공하여 개발 경험에 혁명을 일으킵니다. 프롬프트에 따른 동적 구성 요소 생성 및 실시간 요소 편집과 같은 직관적인 인터페이스와 기능을 통해 개발자는 시각적으로 멋진 React 구성 요소를 만들면서 시간과 노력을 절약할 수 있습니다. 제품 카드, 블로그 카드, 고용주 구성 요소 등을 막론하고 YourReactDev는 개발자가 자신의 아이디어를 손쉽게 현실로 concretes화할 수 있도록 지원합니다. 오늘 YourReactDev를 사용해보고 React 개발 경험을 한 단계 업그레이드하세요!

More information on YourReactDev
Top 5 Countries
Traffic Sources
YourReactDev 대체품
더보기 대체품-

최첨단 도구로 React 컴포넌트를 간편하게 만듭니다. 시각화, 공동 작업 및 통합을 간편하게 수행합니다. 프런트엔드 개발을 간소화합니다.
-

Vercel의 v0 탐색: AI 기반 UI 생성, 사용자 정의 가능한 구성 요소, 원활한 코드 통합에 대한 지원 확대. UI 디자인 프로세스 간소화 및 향상
-

Tempo를 사용하면 AI(인공지능) 설계 도구인 Tempo를 통해 고품질 React 코드를 10배 더 빠르게 생성하고 편집할 수 있습니다. 세부적인 디자인을 다듬고, 고유한 시스템을 구축하고, 시간을 절약하세요.
-

Rapidpages를 사용하여 리액트와 Tailwind 코드를 손쉽게 생성하세요. 이 혁신적인 IDE는 UI 디자인을 현실로 만들어줍니다. 지금 바로 시도해보세요!
-

GPT-4를 활용한 오픈소스 도구인 ReactAgent를 사용하여 React 컴포넌트를 생성하고 구성하세요. 프로토타이핑, 디자인 시스템 및 자동화에 이상적입니다.