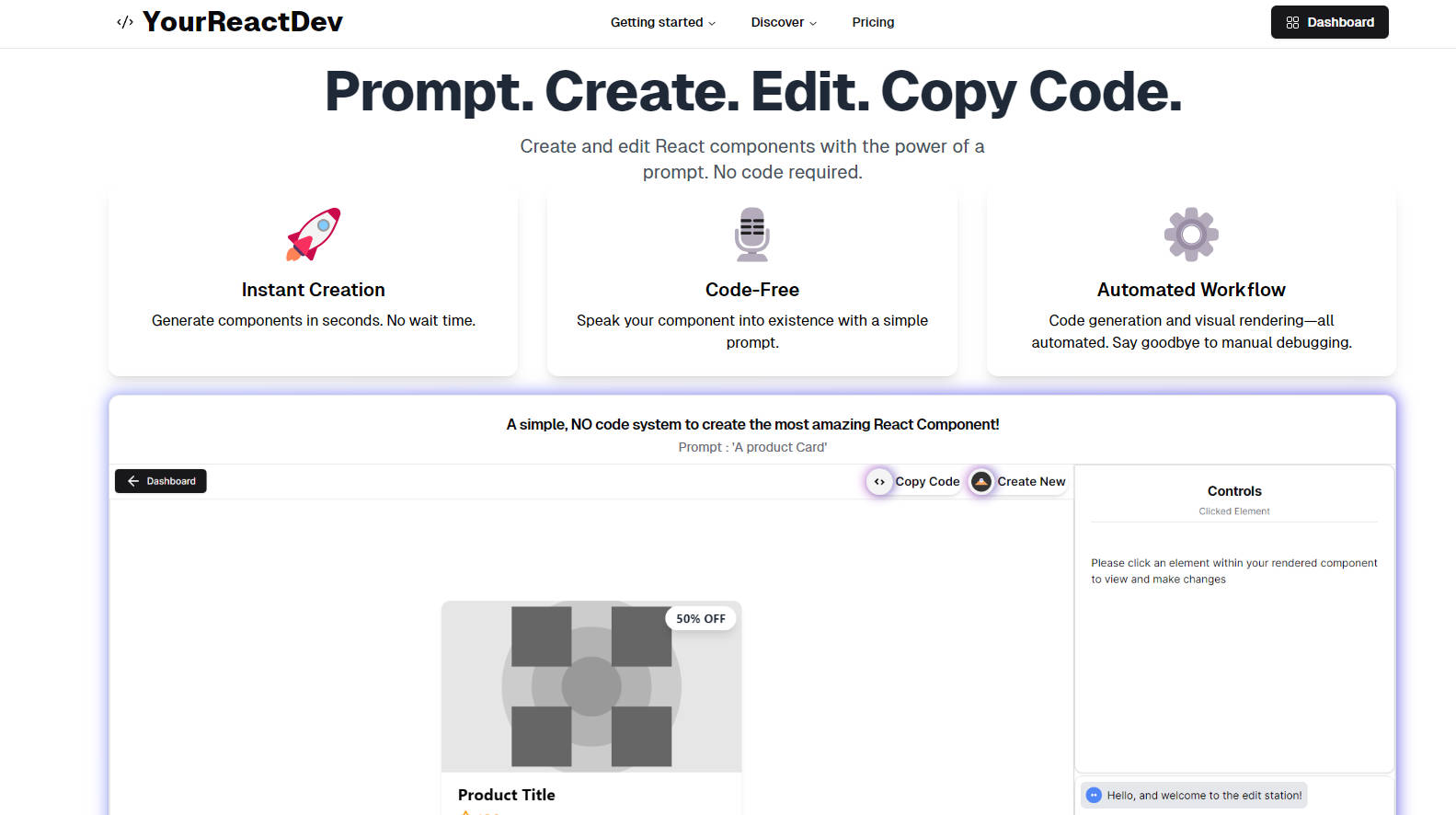
What is YourReactDev?
YourReactDev 是一款动态 React 组件生成器,用户可以借此轻松创建自定义的 React 组件,无需编写代码。这款工具具有实时元素编辑功能及导出生成代码的能力,简化了创建出色的 React 组件的过程。
主要功能:
1. 动态组件生成:YourReactDev 让用户只需输入提示,即可生成根据其特定要求定制的 React 组件。这消除了手动编码的需要,节省了时间。
2. 实时元素编辑:用户可以直接在屏幕上选择元素并实时编辑。此功能非常适合进行快速调整或微调细节,无需深入代码。
3. 可导出代码:如果用户满意所看到的内容,他们只需单击一下即可轻松导出生成的 React 组件代码。这让他们可以在自己的项目中使用此代码,节省更多开发时间。
用例:
- 创建商品卡片:使用 YourReactDev,开发人员可以通过提供与商品信息(例如名称、图像、描述和价格)相关的提示,快速生成商品卡片。动态组件生成功能可确保根据特定要求自定义每张卡片。
- 设计博客卡片:通过使用与博客内容相关的提示(例如标题、作者姓名、发布日期和摘要),开发人员可以使用 YourReactDev 的实时元素编辑功能,轻松创建具有独特设计的视觉上吸引人的博客卡片。
- 构建雇主组件:对于以有条理的方式(例如工作列表)显示雇主信息的网站或应用程序,开发人员可以使用 YourReactDev 的动态组件生成功能,结合实时元素编辑选项(例如公司徽标上传和职位描述输入字段)。
YourReactDev 通过提供一种简单但功能强大的解决方案,从根本上改变了开发体验,无需手动编写复杂代码即可生成自定义 React 组件。凭借其直观的界面和基于提示的动态组件生成以及实时元素编辑等功能,开发人员可以在创建视觉上令人惊叹的 React 组件时节省时间和精力。无论是商品卡片、博客卡片还是雇主组件,YourReactDev 都能帮助开发人员轻松地将他们的想法变为现实。立即试用 YourReactDev,提升您的 React 开发体验!