What is YourReactDev?
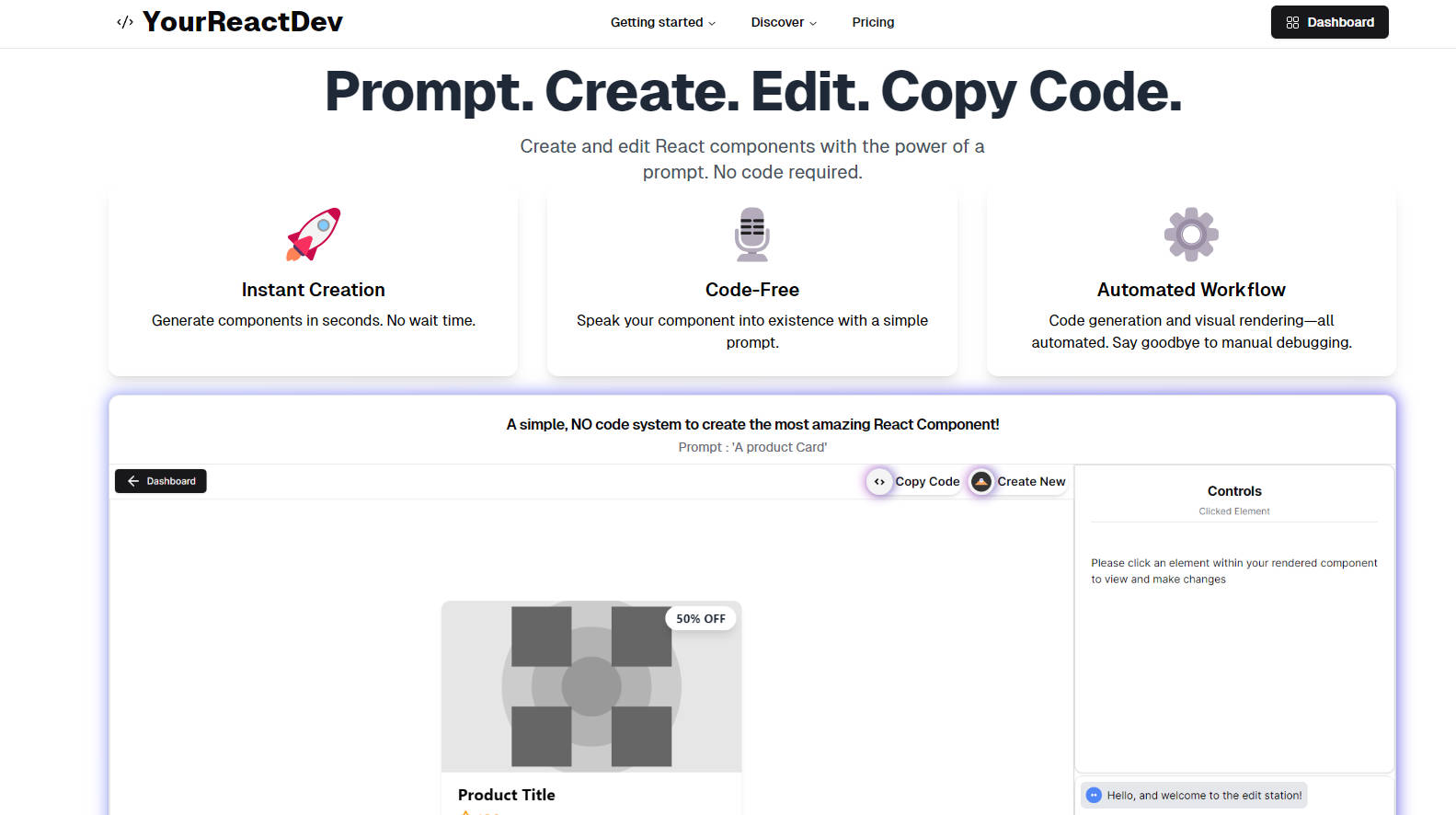
YourReactDev — это динамический генератор компонентов React, который позволяет пользователям легко создавать настраиваемые компоненты React без необходимости кодирования. Благодаря редактированию элементов в реальном времени и возможности экспорта сгенерированного кода этот инструмент упрощает процесс создания потрясающих компонентов React.
Ключевые особенности:
1. Динамическое создание компонентов: YourReactDev позволяет пользователям создавать компоненты React, адаптированные к их конкретным требованиям, просто введя запрос. Это устраняет необходимость в ручном кодировании и экономит время.
2. Редактирование элементов в реальном времени: Пользователи могут выбирать элементы непосредственно на экране и редактировать их в реальном времени. Эта функция идеально подходит для внесения быстрых корректировок или доработки деталей без необходимости погружения в код.
3. Экспортируемый код: Если пользователям нравится то, что они видят, они могут легко экспортировать сгенерированный код компонента React всего одним щелчком. Это позволяет им использовать код в собственных проектах, экономя еще больше времени на разработку.
Варианты использования:
- Создание карточек товаров: С помощью YourReactDev разработчики могут быстро создавать карточки товаров, указав запрос, связанный с информацией о товаре, такой как название, изображение, описание и цена. Функция динамического создания компонентов гарантирует, что каждая карточка настраивается в соответствии с конкретными требованиями.
- Разработка карточек блога: Используя запросы, связанные с содержимым блога, такие как заголовок, имя автора, дата публикации и отрывок, разработчики могут без труда создавать визуально привлекательные карточки блога с уникальным дизайном с помощью возможностей редактирования элементов в реальном времени YourReactDev.
- Создание компонентов работодателя: Для веб-сайтов или приложений, которым требуется упорядоченное отображение информации о работодателях (например, списки вакансий), разработчики могут использовать функцию динамического создания компонентов YourReactDev в сочетании с опциями редактирования элементов в реальном времени, такими как загрузка логотипа компании и поля для ввода описания вакансии.
YourReactDev революционизирует процесс разработки, предлагая простое, но мощное решение для создания настраиваемых компонентов React без необходимости вручную писать сложный код. Благодаря интуитивно понятному интерфейсу и таким функциям, как динамическое создание компонентов на основе запросов и редактирование элементов в реальном времени, разработчики могут экономить время и силы при создании визуально потрясающих компонентов React. Будь то карточки товаров, карточки блога или компоненты работодателя, YourReactDev позволяет разработчикам без труда воплощать свои идеи в жизнь. Попробуйте YourReactDev сегодня и поднимите свой опыт разработки React на новый уровень!

More information on YourReactDev
Top 5 Countries
Traffic Sources
YourReactDev Альтернативи
Больше Альтернативи-

Создавайте компоненты React с легкостью благодаря нашему передовому инструменту. Визуализируйте, сотрудничайте и интегрируйте без лишних усилий. Оптимизируйте разработку интерфейса.
-

Знакомьтесь с v0 от Vercel: создание пользовательского интерфейса с помощью искусственного интеллекта, настраиваемые компоненты и расширенная поддержка для бесшовной интеграции кода. Упростите и улучшите процесс дизайна пользовательского интерфейса.
-

Создавайте и редактируйте высококачественный код React в 10 раз быстрее с Tempo — инструментом для разработки на основе ИИ. Улучшайте детали дизайна, используйте собственную систему и экономьте время.
-

React и код wind с легкостью с помощью pages, новаторский инструмент, который воплощает в жизнь дизайн вашего пользовательского интерфейса. Попробуйте сейчас!
-

Создавайте и компонуйте компоненты React с ReactAgent — бесплатным инструментом, использующим возможности GPT-4. Идеально подходит для прототипирования, систем проектирования и автоматизации.