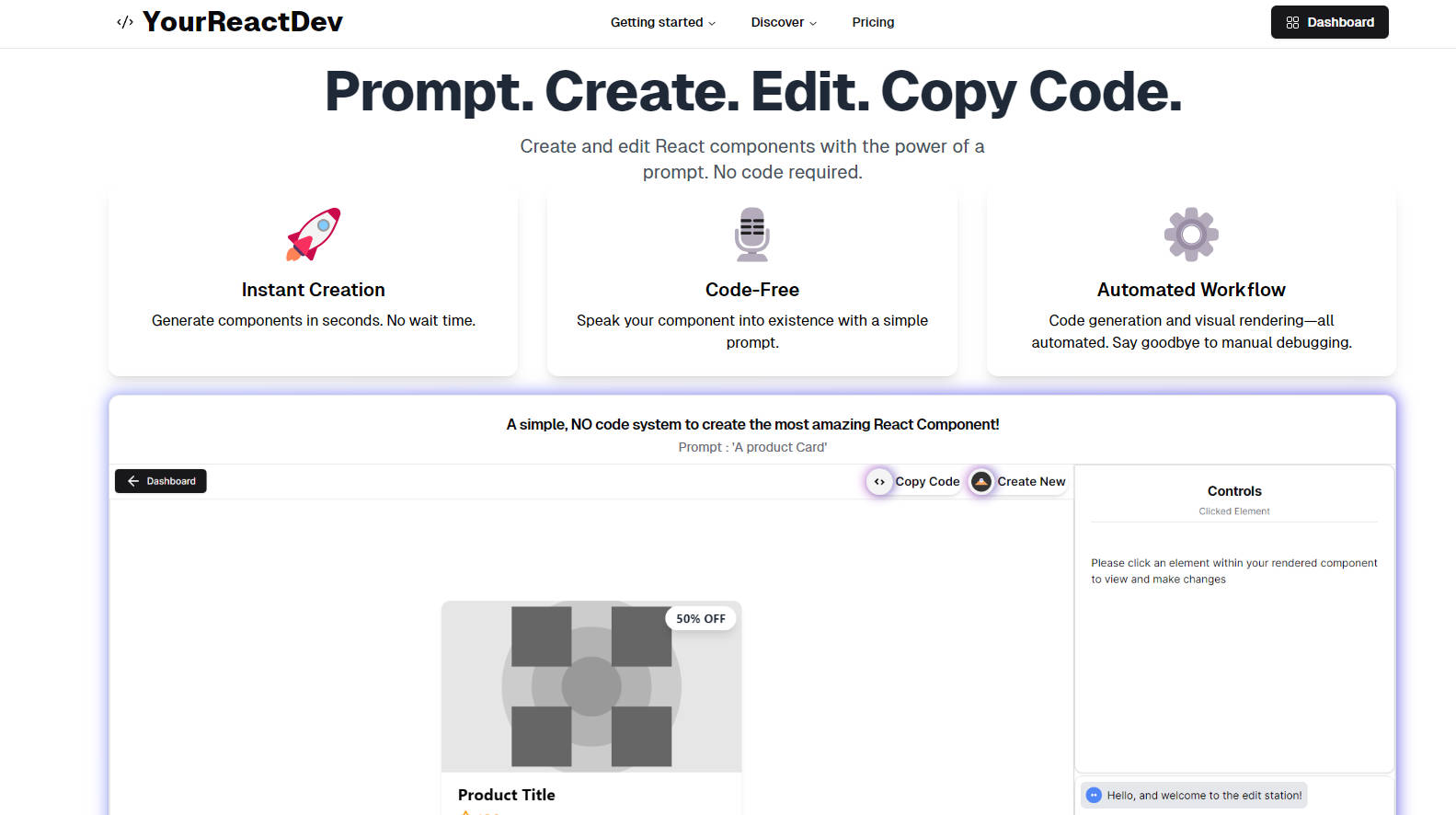
What is YourReactDev?
YourReactDev 是一款動態 React 元件產生器,讓使用者能夠輕鬆建立客製化的 React 元件,而不需要撰寫程式碼。透過即時的元素編輯和匯出產生的程式碼功能,這個工具簡化了建立令人驚豔的 React 元件的過程。
主要特色:
1. 動態元件產生:YourReactDev 讓使用者能夠透過輸入提示文字,產生符合其特定需求的 React 元件。這消除了手動撰寫程式碼的需求,並節省時間。
2. 即時元素編輯:使用者可以在螢幕上直接選取元素並即時編輯。這個功能非常適合進行快速調整或微調細節,而不需要深入程式碼。
3. 可匯出的程式碼:如果使用者喜歡他們所看到的,他們可以透過一次點擊輕鬆地匯出產生的 React 元件程式碼。這讓他們可以在自己的專案中使用程式碼,節省更多開發時間。
使用案例:
- 建立產品卡片:透過 YourReactDev,開發人員可以透過提供與產品資訊相關的提示文字,像是名稱、圖片、說明和價格,快速產生產品卡片。動態元件產生功能確保每張卡片都能根據特定需求進行客製化。
- 設計部落格卡片:透過使用與部落格內容相關的提示文字,像是標題、作者姓名、發布日期和摘要,開發人員可以透過 YourReactDev 的即時元素編輯功能,毫不費力地建立具有獨特設計,且視覺上具有吸引力的部落格卡片。
- 建立雇主元件:對於需要以有組織的方式顯示雇主資訊的網站或應用程式(例如職缺清單),開發人員可以利用 YourReactDev 的動態元件產生功能,結合即時元素編輯選項,例如公司標誌上傳和職務說明輸入欄位。
YourReactDev 透過提供一個簡單卻強大的解決方案,在不需要手動撰寫複雜程式碼的情況下產生客製化的 React 元件,徹底改變了開發體驗。透過其直覺的介面和功能,例如基於提示文字的動態元件產生和即時元素編輯,開發人員可以在建立視覺上令人驚豔的 React 元件時節省時間和精力。無論是產品卡片、部落格卡片或雇主元件,YourReactDev 都能讓開發人員毫不費力地將自己的想法化為現實。立即試用 YourReactDev,提升您的 React 開發體驗!