
What is ScreenshotToCode?
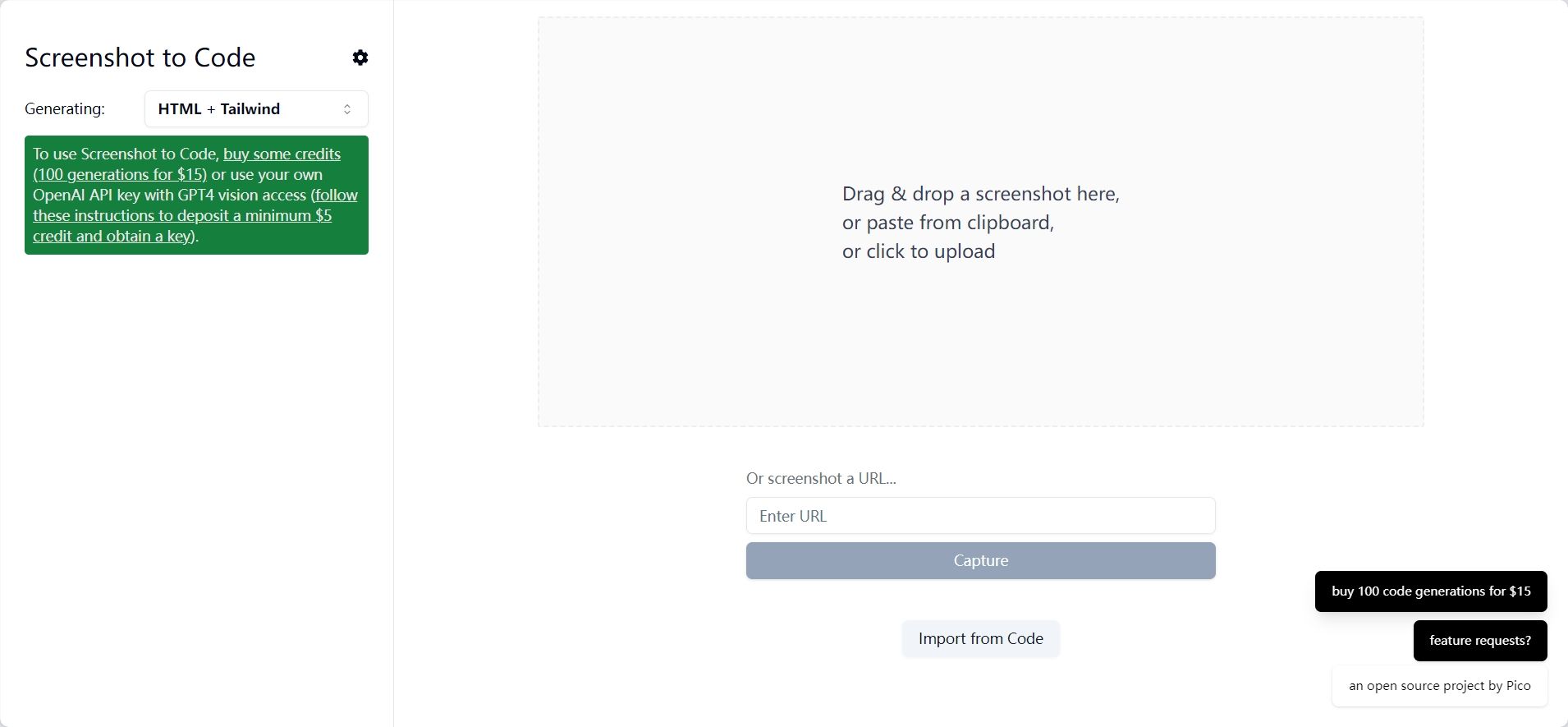
ScreenshotToCode es una aplicación fácil de usar que convierte capturas de pantalla en código, específicamente en HTML/Tailwind CSS, React, Vue o Bootstrap. Utiliza GPT-4 Vision para generar el código y DALL-E 3 para crear imágenes visualmente similares. Además, los usuarios ahora pueden introducir URL para clonar sitios web en tiempo real.
Características principales:
1. Generación de código: ScreenshotToCode utiliza tecnología avanzada de IA, específicamente GPT-4 Vision, para analizar capturas de pantalla y generar automáticamente el código correspondiente en varios formatos, como HTML/Tailwind CSS, React, Vue o Bootstrap. Esta función ahorra a los desarrolladores un tiempo y esfuerzo considerables al eliminar la necesidad de codificación manual.
2. Similitud visual: con la ayuda de las capacidades de generación de imágenes de DALL-E 3, ScreenshotToCode garantiza que el código generado se asemeje mucho al aspecto de la captura de pantalla original. Esta atención al detalle mejora la experiencia del usuario y permite una integración perfecta con los diseños existentes.
3. Clonación de URL: además de convertir capturas de pantalla en fragmentos de código, ScreenshotToCode ahora admite la clonación de sitios web en tiempo real al aceptar URL como entrada. Esta funcionalidad permite a los usuarios replicar páginas web enteras sin esfuerzo, al tiempo que conservan sus elementos visuales y su estructura de diseño.
Casos de uso:
1. Desarrollo web: ScreenshotToCode simplifica los procesos de desarrollo web al automatizar la generación de código basada en capturas de pantalla o URL proporcionadas. Los desarrolladores pueden convertir rápidamente maquetas de diseño en código funcional sin escribir manualmente cada línea ellos mismos.
2. Creación de prototipos: los diseñadores pueden utilizar ScreenshotToCode como una herramienta de creación de prototipos al capturar los diseños de sitios web deseados a través de capturas de pantalla o proporcionando URL de sitios existentes que desean emular visualmente pero modificar estructuralmente según sus necesidades.
3. Creación de recursos de aprendizaje: los educadores y creadores de tutoriales pueden utilizar ScreenshotToCode al crear materiales de instrucción relacionados con el desarrollo web o los conceptos de diseño de UI/UX. La generación de representaciones precisas de código a partir de ejemplos visuales o instantáneas de sitios web en vivo a través de la función de clonación de URL ayuda a los estudiantes a comprender mejor la implementación práctica.
Conclusión:
ScreenshotToCode es una potente herramienta de IA que agiliza el proceso de convertir capturas de pantalla en fragmentos de código. Con sus modelos avanzados de IA, genera con precisión código HTML/Tailwind CSS, React, Vue o Bootstrap basado en las imágenes proporcionadas. La inclusión de DALL-E 3 garantiza que el código generado se asemeje mucho al diseño original. Ya sea para proyectos de desarrollo web, fines de creación de prototipos o creación de recursos educativos, ScreenshotToCode ofrece comodidad y eficiencia a los usuarios en varios campos.

More information on ScreenshotToCode
Top 5 Countries
Traffic Sources
ScreenshotToCode Alternativas
Más Alternativas-

Sube una captura de pantalla y conviértela en código limpio (HTML/Tailwind/React/Vue)
-

Traducción: Genera código frontend a la velocidad de la luz utilizando una captura de pantalla y tus frameworks favoritos.
-

-

Transforma capturas de pantalla y diseños de interfaz de usuario en código HTML y CSS impecable y listo para producción. ScreenCoder acelera el desarrollo front-end con código preciso y editable.
-

