What is ScreenshotToCode?
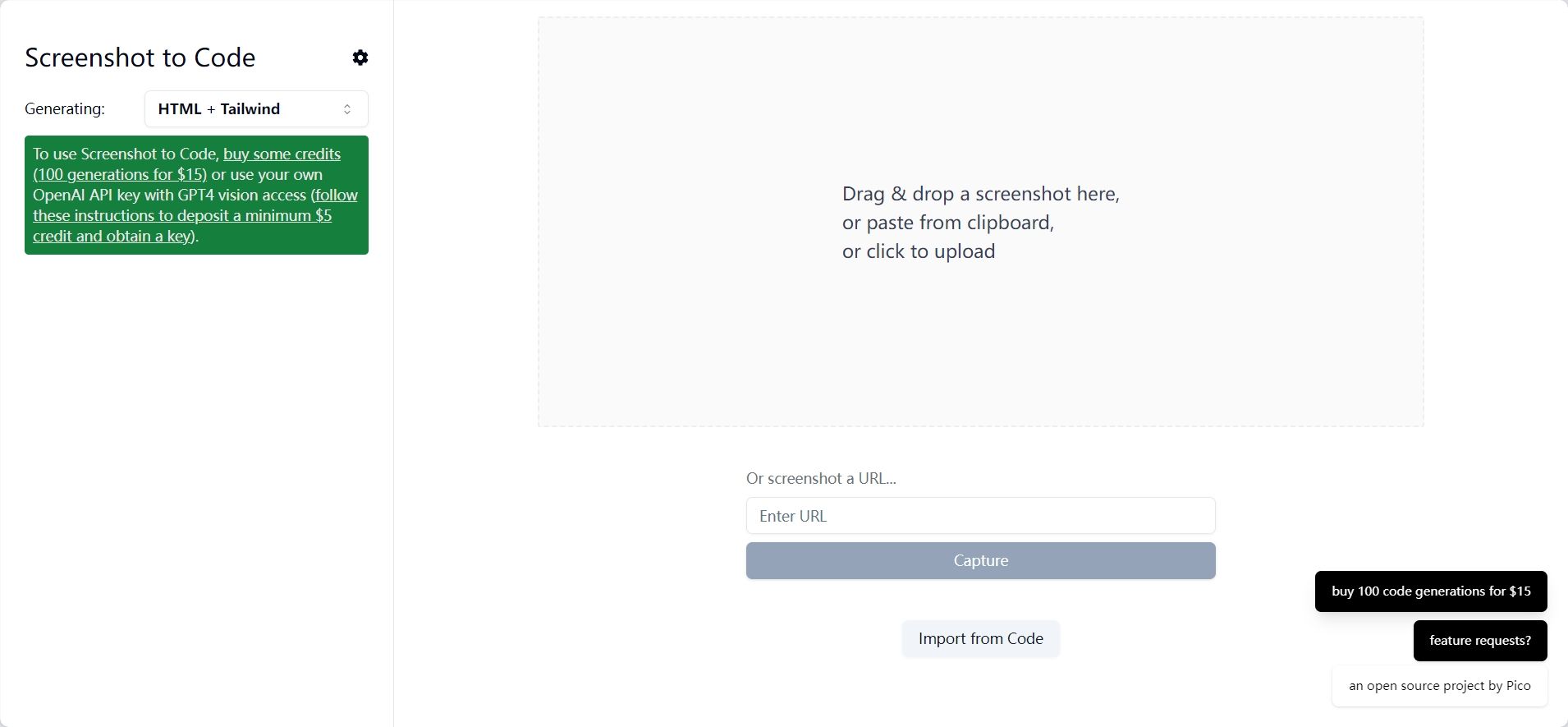
ToCode 係一款友善嘅應用程式,可以將截圖轉換成程式碼,特別係 HTML/Tailwind CSS、React、Vue 或 Bootstrap。佢利用咗圖片生成技術嘅領導者 DALL-E 2,去產生同原圖相似的圖片。此外,使用者家陣仲可以輸入 URL,嚟複製實時嘅網頁。
主要功能:
1. 產生程式碼:ScreenshotToCode 用先進嘅 AI 技術,特別係由 OpenAI 所創建嘅 Codex,嚟分析截圖並自動產生對應嘅程式碼,格式包括 HTML/Tailwind CSS、React、Vue 或 Bootstrap。呢項功能可以幫程式設計師慳返好多時間同精神,因為唔使再手動寫程式碼。
2. 視覺上嘅相似性:得益於 DALL-E 2 產生圖片嘅功能,ScreenshotToCode 可以保證產生嘅程式碼同原截圖嘅樣貌非常接近。呢種對細節嘅重視提升咗使用者體驗,並且可以無縫整合到現有嘅設計當中。
3. URL 複製:除了將截圖轉換成程式碼片段之外,ScreenshotToCode 而家仲支援複製實時網頁,方法係輸入 URL。呢個功能可以方便使用者複製成網頁,同時保留返佢哋嘅視覺元素同版面結構。
使用案例:
1. 網頁設計:ScreenshotToCode 幫網頁設計嘅過程簡化咗,佢可以根據提供嘅截圖或 URL,自動產生程式碼。程式設計師可以快速將設計嘅模型轉換成可以正常運作嘅程式碼,唔使自己逐行寫。
2. 原型製作:設計師可以利用截圖,或者係提供想要複製視覺效果但係結構上有所修改嘅現有網頁嘅 URL,嚟將呢個程式用嚟製作網頁嘅雛形。
3. 教學資源製作:教育工作者同埋課程設計師可以喺製作同網頁設計或 UI/UX 相關嘅教材時使用呢個程式。通過產生精準嘅程式碼,嚟表示範例或者係通過 URL 複製功能將實時網頁嘅截圖產生程式碼,可以幫學員更加容易了解實際嘅程式碼實現。
結論:
ScreenshotToCode 係一個強大嘅 AI 工具,可以簡化將截圖轉換成程式碼片段嘅過程。佢有先進嘅 AI 模型,可以根據提供嘅截圖準確產生 HTML/Tailwind CSS、React、Vue 或 Bootstrap 程式碼。加入 DALL-E 2 係為咗保證產生嘅程式碼同原本設計非常接近。不論係用於網頁設計專案、製作雛形,定係製作教育資源,ScreenshotToCode 都可以為唔同領域嘅使用者提供便利性同埋效率。