What is ScreenshotToCode?
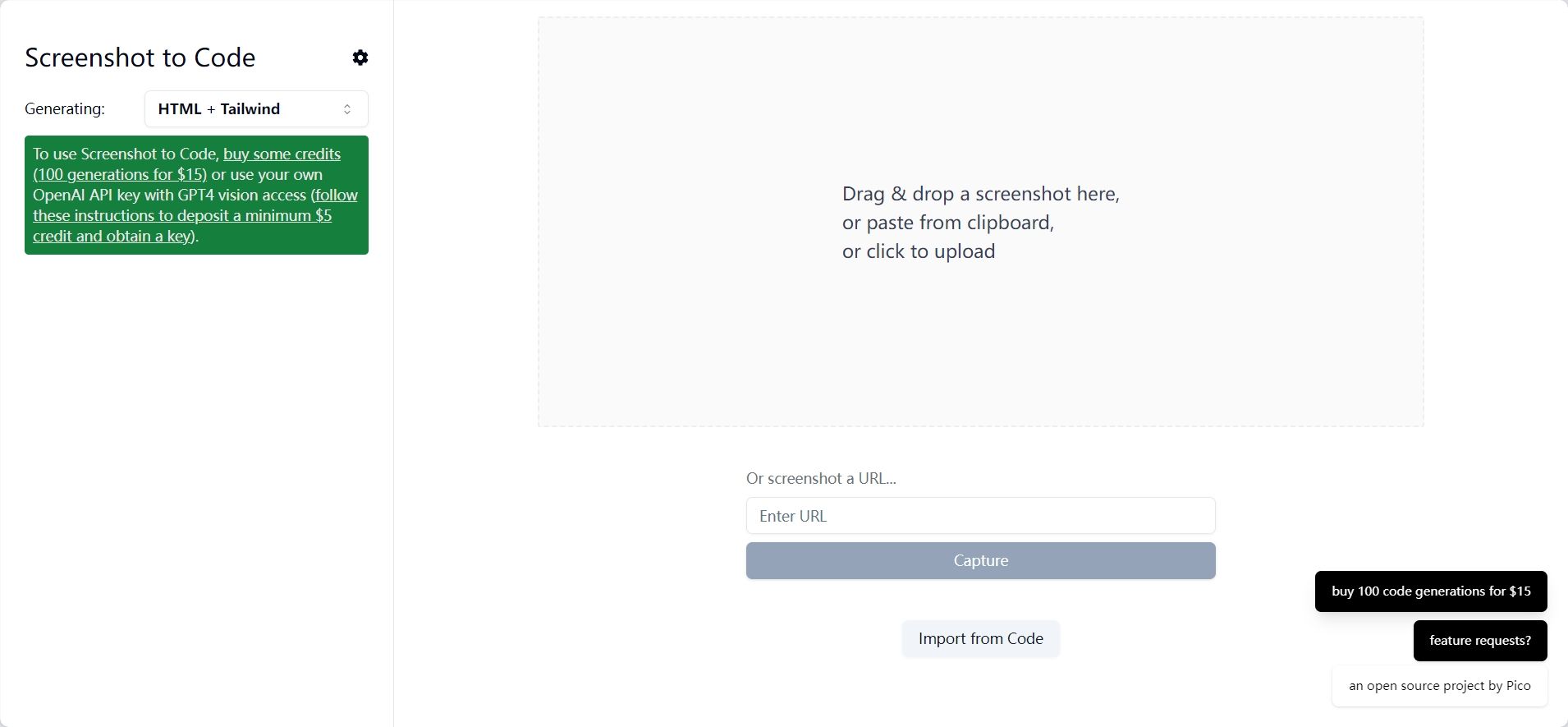
ScreenshotToCodeは、スクリーンショットをコードに変換するユーザーフレンドリーなアプリケーションです。具体的には、HTML/Tailwind CSS、React、Vue、Bootstrapに変換できます。GPT-4 Visionを使用してコードを生成し、DALL-E 3を使用して見た目が似た画像を作成します。さらに、ユーザーはURLを入力してリアルタイムのWebサイトを複製できるようになりました。
主な機能:
1. コードの生成: ScreenshotToCodeは、高度なAI技術、特にGPT-4 Visionを使用して、スクリーンショットを分析し、HTML/Tailwind CSS、React、Vue、Bootstrapなどのさまざまな形式で対応するコードを自動的に生成します。この機能により、開発者は手動コーディングの必要がなくなるため、大幅に時間と労力を節約できます。
2. 視覚的類似性: DALL-E 3の画像生成機能を活用して、ScreenshotToCodeは生成されたコードが元のスクリーンショットの外観と非常によく似ていることを確認します。この細部へのこだわりにより、ユーザーエクスペリエンスが向上し、既存の設計とのシームレスな統合が可能になります。
3. URLクローニング: ScreenshotToCodeは、スクリーンショットをコードスニペットに変換することに加えて、URLを入力として受け入れることでリアルタイムのWebサイトの複製をサポートするようになりました。この機能により、ユーザーは、視覚要素とレイアウト構造を保持しながら、Webページ全体を簡単に複製できます。
使用例:
1. Web開発: ScreenshotToCodeは、提供されたスクリーンショットまたはURLに基づいてコードの生成を自動化することで、Web開発プロセスを簡素化します。開発者は、手動で各行を記述することなく、設計モックアップをすぐに機能するコードに変換できます。
2. プロトタイピング: デザイナーは、ScreenshotToCodeをプロトタイピングツールとして使用して、スクリーンショットをキャプチャするか、視覚的にはエミュレートしたいが構造的にはニーズに合わせて変更したい既存のサイトのURLを提供することで、目的のWebサイトのレイアウトを作成できます。
3. 学習リソースの作成: 教育者やチュートリアル作成者は、Web開発またはUI/UXデザインのコンセプトに関連する教材を作成するときにScreenshotToCodeを利用できます。URLクローニング機能を介して、視覚的な例またはライブWebサイトのスナップショットから正確なコード表現を生成することで、学習者は実際の実装をよりよく理解できます。
結論:
ScreenshotToCodeは、スクリーンショットをコードスニペットに変換するプロセスを合理化する強力なAIツールです。高度なAIモデルを使用して、提供されたビジュアルに基づいてHTML/Tailwind CSS、React、Vue、Bootstrapコードを正確に生成します。DALL-E 3を含めることで、生成されたコードは元の設計と非常によく似ています。Web開発プロジェクト、プロトタイピングの目的、または教育リソースの作成のいずれの場合でも、ScreenshotToCodeはさまざまな分野のユーザーに利便性と効率性を提供します。