
What is ScreenshotToCode?
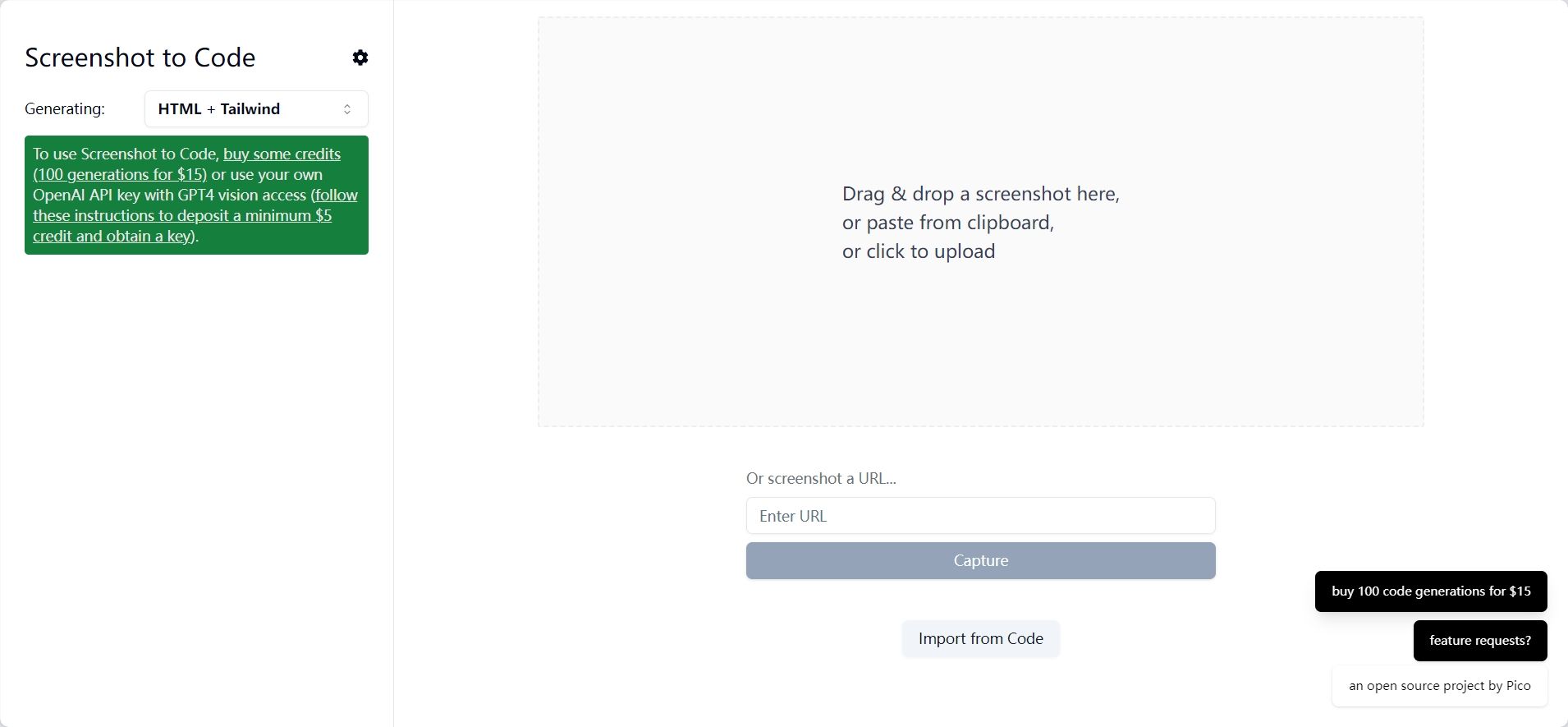
ScreenshotToCode — это удобное в использовании приложение, которое преобразует скриншоты в код, в частности HTML/Tailwind CSS, React, Vue или Bootstrap. Оно использует GPT-4 Vision для генерации кода и DALL-E 3 для создания визуально похожих изображений. Кроме того, теперь пользователи могут вводить URL-адреса для клонирования веб-сайтов в реальном времени.
Ключевые особенности:
1. Генерация кода: ScreenshotToCode использует передовые технологии ИИ, в частности GPT-4 Vision, для анализа скриншотов и автоматической генерации соответствующего кода в различных форматах, таких как HTML/Tailwind CSS, React, Vue или Bootstrap. Эта функция экономит разработчикам значительное время и усилия, устраняя необходимость в ручном кодировании.
2. Визуальное сходство: С помощью возможностей генерации изображений DALL-E 3 ScreenshotToCode гарантирует, что сгенерированный код будет максимально похож на внешний вид исходного скриншота. Такое внимание к деталям улучшает пользовательский опыт и обеспечивает беспрепятственную интеграцию с существующими проектами.
3. Клонирование URL-адресов: Помимо преобразования скриншотов в код, ScreenshotToCode теперь поддерживает клонирование веб-сайтов в реальном времени, принимая URL-адреса в качестве входных данных. Эта функция позволяет пользователям легко копировать целые веб-страницы, сохраняя при этом их визуальные элементы и структуру макета.
Варианты использования:
1. Веб-разработка: ScreenshotToCode упрощает процессы веб-разработки, автоматизируя генерацию кода на основе предоставленных скриншотов или URL-адресов. Разработчики могут быстро преобразовать макеты дизайна в функциональный код, не тратя время на ручное написание каждой строки.
2. Прототипирование: Дизайнеры могут использовать ScreenshotToCode в качестве инструмента для прототипирования, захватывая нужные макеты веб-сайтов с помощью скриншотов или предоставляя URL-адреса существующих сайтов, которые они хотят визуально имитировать, но при этом модифицировать их в соответствии со своими потребностями.
3. Создание учебных материалов: Преподаватели и создатели учебных пособий могут использовать ScreenshotToCode при создании учебных материалов по веб-разработке или концепциям дизайна UI/UX. Генерация точного кода на основе наглядных примеров или веб-сайтов в реальном времени с помощью функции клонирования URL-адресов помогает учащимся лучше понять практическую реализацию.
Заключение:
ScreenshotToCode — это мощный инструмент на основе ИИ, который упрощает процесс преобразования скриншотов в код. Благодаря своим передовым моделям ИИ он точно генерирует HTML/Tailwind CSS, React, Vue или Bootstrap код на основе предоставленных визуальных материалов. Включение DALL-E 3 гарантирует, что сгенерированный код будет максимально похож на оригинальный дизайн. Для проектов веб-разработки, прототипирования или создания образовательных ресурсов ScreenshotToCode предоставляет удобство и эффективность пользователям в различных областях.

More information on ScreenshotToCode
Top 5 Countries
Traffic Sources
ScreenshotToCode Альтернативи
Больше Альтернативи-

Вставьте скриншот и преобразуйте его в чистый код (HTML/Tailwind/React/Vue)
-

Генерируйте код интерфейса со скоростью света, используя скриншот и ваши любимые фреймворки.
-

-

Преобразуйте скриншоты и макеты UI в чистый, готовый к развертыванию HTML и CSS. ScreenCoder ускоряет фронтенд-разработку благодаря точному, редактируемому коду.
-

