What is ScreenshotToCode?
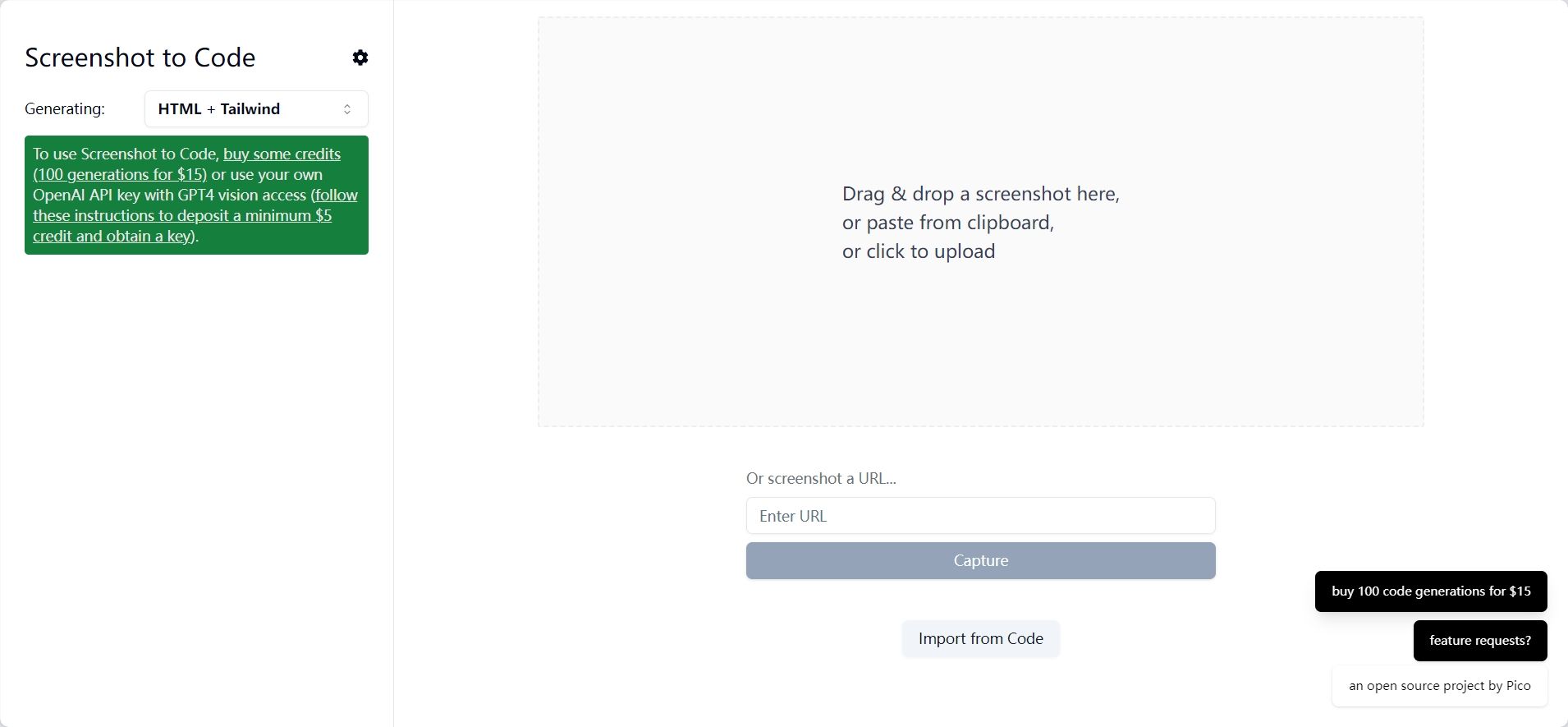
ScreenshotToCode 是一款用户友好的应用程序,可将屏幕截图转换成代码,特别是 HTML/Tailwind CSS、React、Vue 或 Bootstrap。它采用 GPT-4 Vision 来生成代码,而 DALL-E 3 可创建视觉上相似的图像。此外,用户现在还可以输入 URL 来克隆实时网站。
主要功能:
1. 代码生成:ScreenshotToCode 采用先进的 AI 技术,特别是 GPT-4 Vision,分析屏幕截图并自动生成各种格式的对应代码,如 HTML/Tailwind CSS、React、Vue 或 Bootstrap。此功能通过消除手动编码的必要性,为开发人员节省了大量时间和精力。
2. 视觉相似性:借助 DALL-E 3 的图像生成功能,ScreenshotToCode 可确保生成代码与原始屏幕截图的视觉效果非常接近。这种注重细节的功能增强了用户体验,并允许与现有设计无缝集成。
3. URL 克隆:除了将屏幕截图转换成代码片段外,ScreenshotToCode 现在还支持通过接受 URL 作为输入来克隆实时网站。此功能使用户能够毫不费力地复制整个网页,同时保留其视觉元素和布局结构。
使用场景:
1. Web 开发:ScreenshotToCode 通过根据提供的屏幕截图或 URL 自动生成代码,简化了 Web 开发流程。开发者可以快速地将设计模型转换成功能代码,而无需手动编写每一行代码。
2. 原型设计:设计人员可以使用 ScreenshotToCode 作为原型设计工具,通过屏幕截图获取所需的网站界面或提供现有网站的 URL,在视觉上对其进行模仿,但根据需要对其结构进行修改。
3. 学习资源创建:教育者和教程创建者在创建与 Web 开发或 UI/UX 设计概念相关的教学材料时,可以使用 ScreenshotToCode。通过从视觉示例或通过 URL 克隆功能生成网站快照生成准确的代码表示,可帮助学习者更好地理解实际实现。
结论:
ScreenshotToCode 是一款功能强大的 AI 工具,可简化将屏幕截图转换成代码片段的过程。通过其先进的 AI 模型,它可以根据提供的视觉效果准确生成 HTML/Tailwind CSS、React、Vue 或 Bootstrap 代码。DALL-E 3 的加入确保了生成的代码与原始设计非常相似。无论用于 Web 开发项目、原型设计目的还是教育资源创建,ScreenshotToCode 都为各个领域的使用者提供了便利和效率。