
What is ScreenshotToCode?
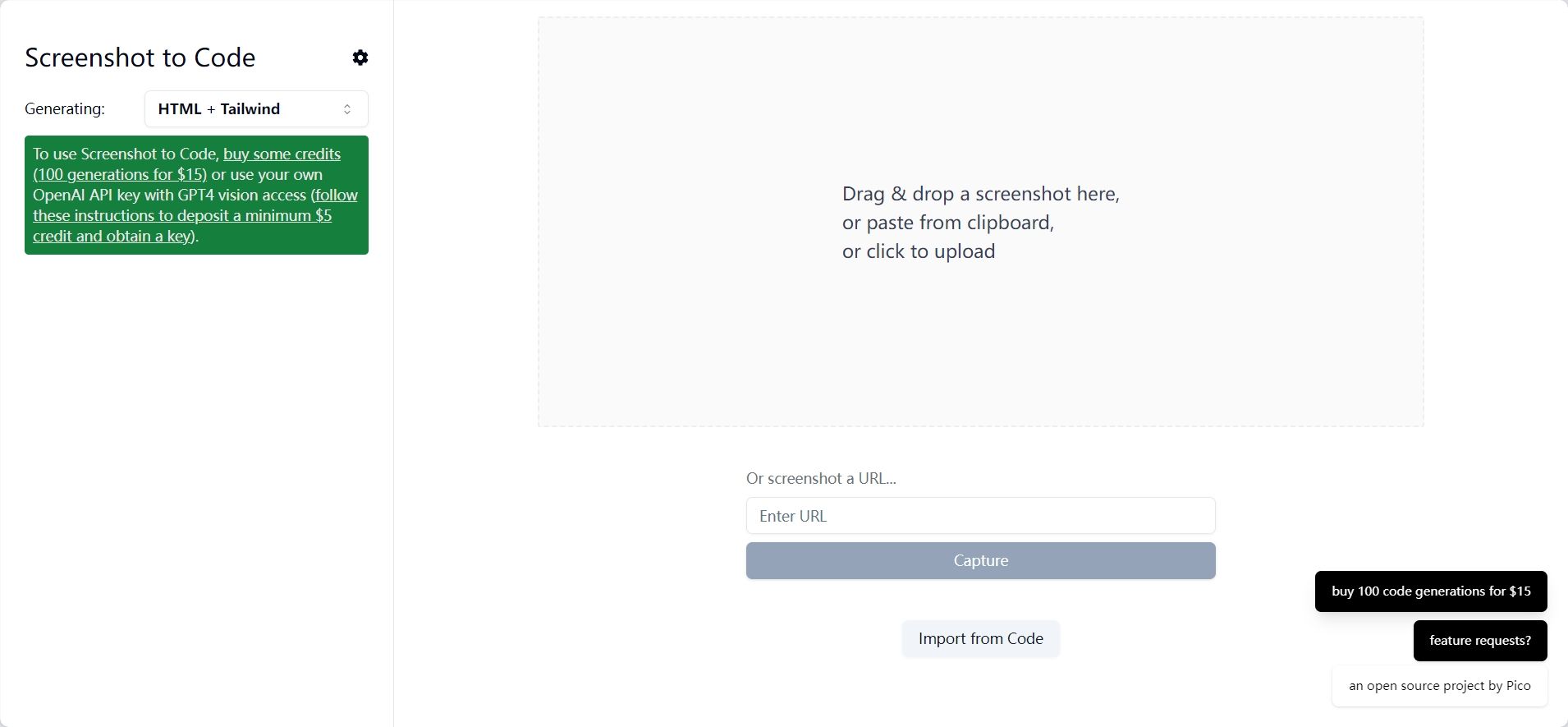
ScreenshotToCode est une application conviviale qui convertit les captures d'écran en code, notamment en HTML/Tailwind CSS, React, Vue ou Bootstrap. Elle utilise GPT-4 Vision pour générer le code et DALL-E 3 pour créer des images visuellement similaires. De plus, les utilisateurs peuvent désormais saisir des URL pour cloner des sites Web en temps réel.
Fonctionnalités principales :
1. Génération de code : ScreenshotToCode utilise une technologie d'IA avancée, notamment GPT-4 Vision, pour analyser les captures d'écran et générer automatiquement le code correspondant dans différents formats tels que HTML/Tailwind CSS, React, Vue ou Bootstrap. Cette fonctionnalité permet aux développeurs d'économiser beaucoup de temps et d'efforts en éliminant le besoin de codage manuel.
2. Similitude visuelle : Grâce aux capacités de génération d'images de DALL-E 3, ScreenshotToCode garantit que le code généré ressemble étroitement à l'apparence de la capture d'écran d'origine. Cette attention aux détails améliore l'expérience utilisateur et permet une intégration transparente avec les conceptions existantes.
3. Clonage d'URL : En plus de convertir les captures d'écran en extraits de code, ScreenshotToCode prend désormais en charge le clonage de sites Web en temps réel en acceptant les URL comme entrées. Cette fonctionnalité permet aux utilisateurs de reproduire des pages Web entières sans effort tout en préservant leurs éléments visuels et leur structure de mise en page.
Cas d'utilisation :
1. Développement Web : ScreenshotToCode simplifie les processus de développement Web en automatisant la génération de code basée sur des captures d'écran ou des URL fournies. Les développeurs peuvent rapidement convertir des maquettes de conception en code fonctionnel sans avoir à écrire manuellement chaque ligne eux-mêmes.
2. Prototypage : Les concepteurs peuvent utiliser ScreenshotToCode comme un outil de prototypage en capturant les mises en page de sites Web souhaitées via des captures d'écran ou en fournissant des URL de sites existants qu'ils souhaitent imiter visuellement mais modifier structurellement en fonction de leurs besoins.
3. Création de ressources d'apprentissage : Les éducateurs et les créateurs de tutoriels peuvent utiliser ScreenshotToCode lors de la création de supports pédagogiques liés au développement Web ou aux concepts de conception UI/UX. En générant des représentations de code précises à partir d'exemples visuels ou de captures instantanées de sites Web via la fonction de clonage d'URL, les apprenants peuvent mieux comprendre la mise en œuvre pratique.
Conclusion :
ScreenshotToCode est un puissant outil d'IA qui simplifie le processus de conversion des captures d'écran en extraits de code. Avec ses modèles d'IA avancés, il génère avec précision du code HTML/Tailwind CSS, React, Vue ou Bootstrap basé sur les visuels fournis. L'inclusion de DALL-E 3 garantit que le code généré ressemble étroitement à la conception originale. Que ce soit pour des projets de développement Web, des objectifs de prototypage ou la création de ressources pédagogiques, ScreenshotToCode offre commodité et efficacité aux utilisateurs dans divers domaines.

More information on ScreenshotToCode
Top 5 Countries
Traffic Sources
ScreenshotToCode Alternatives
Plus Alternatives-

Déposez une capture d'écran et convertissez-la en code propre (HTML/Tailwind/React/Vue)
-

Générez du code frontend à la vitesse de l'éclair à partir d'une capture d'écran et de vos frameworks préférés.
-

-

Transforme les captures d'écran et les maquettes d'interface utilisateur en un code HTML et CSS épuré et directement exploitable. ScreenCoder accélère le développement front-end grâce à un code précis et modifiable.
-

